nginx proxy manager(이하 npm)은 nginx가 지원하는 프록시 기능을 편하게 사용할 수 있도록 도와주는 솔루션이다.
프록시, 리다이렉트, 스트림?, 404 등을 지원하는데
nginx를 전혀 몰라도 ui로 세팅하기가 쉽다.
개인적으로 npm을 사용하는 이유는 두가지다.
현재 운용중인 서버가 시놀로지 1대, 미니pc 1대, 스틱pc 1대, 오라클 프리티어 2대로 총 5대인데
새로운 서비스를 구축하려면
dns에 서브도메인을 추가하고, 인증서를 발급받고, ssl을 적용하는
일련의 과정들이 상당히 번거롭다.
간혹 ssl을 지원하지 않는 것들도 있고, 지원해도 설명이 부족한 경우도 있어서
시간이 지체되는 경우가 있다.
필요한 도메인을 모두 npm이 있는 서버로 dns를 등록해두고
npm에서 관리만 하면 돼서 상당히 편리해진다.
Nginx Proxy Manager
Docker container and built in Web Application for managing Nginx proxy hosts with a simple, powerful interface, providing free SSL support via Let's Encrypt
nginxproxymanager.com
npm에서 공식으로 지원하는 설치 방법은 docker-compose를 이용하도록 권장하고 있다.
version: "3"
services:
app:
image: jc21/nginx-proxy-manager
container_name: npm
restart: always
ports:
- '80:80'
- '443:443'
- '81:81'
environment:
# These are the settings to access your db
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# If you would rather use Sqlite uncomment this
# and remove all DB_MYSQL_* lines above
# DB_SQLITE_FILE: "/data/database.sqlite"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./config.json:/app/config/production.json
- ./data:/data
depends_on:
- db
db:
image: jc21/mariadb-aria:10.4
container_name: npm_db
restart: always
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql공식 홈페이지에 나와있는 docker-compose.yaml 파일에 container_name만 추가했다.
위처럼 docker-compose.yaml 파일을 작성한 후에
해당 파일이 위치한 경로에서 아래 명령어만 실행해주면 된다.
docker-compose up -d
docker-compose를 사용하면 컨테이터가 두개 생기기 때문에
docker를 선호하거나 컨테이너가 한개만 있기를 바란다면
아래 명령어를 사용해도 괜찮을 듯 싶다.
github.com/jlesage/docker-nginx-proxy-manager
jlesage/docker-nginx-proxy-manager
Docker container for Nginx Proxy Manager. Contribute to jlesage/docker-nginx-proxy-manager development by creating an account on GitHub.
github.com
도커가 정상적으로 실행됐다면 81번 포트로 접속하여 로그인 화면을 볼 수 있다.




Email: admin@example.com, Password: changeme 를 입력하고
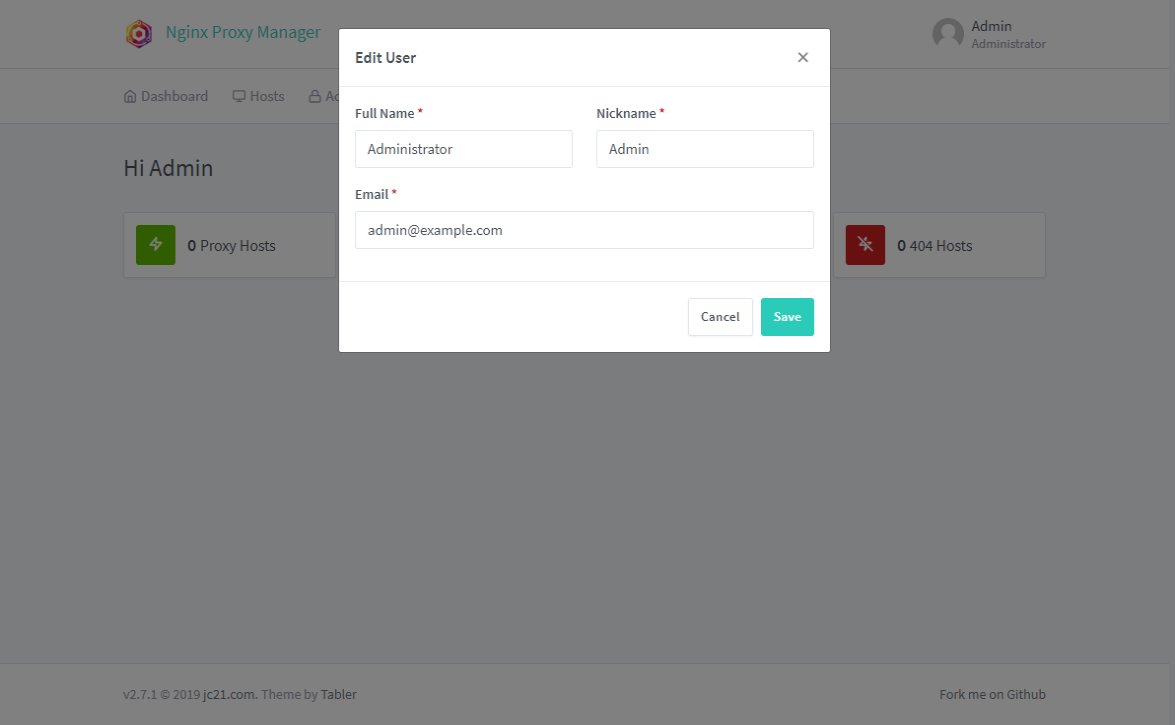
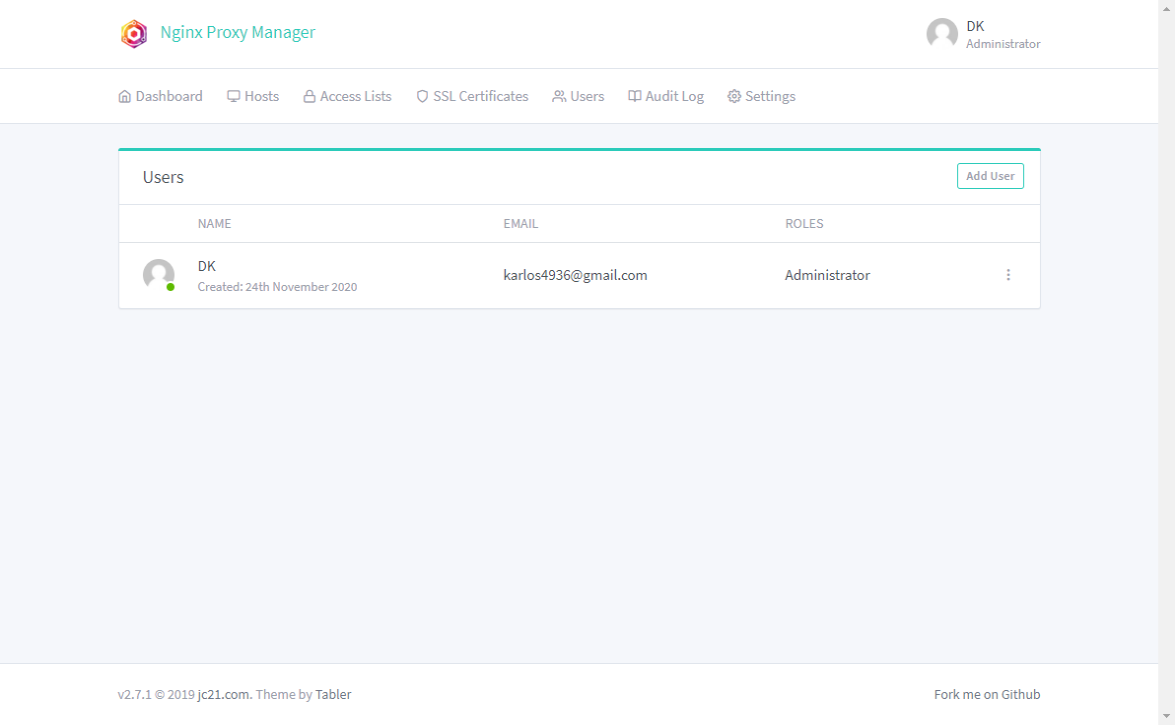
화면을 따라서 유저 정보를 등록, 비밀번호를 변경한다.
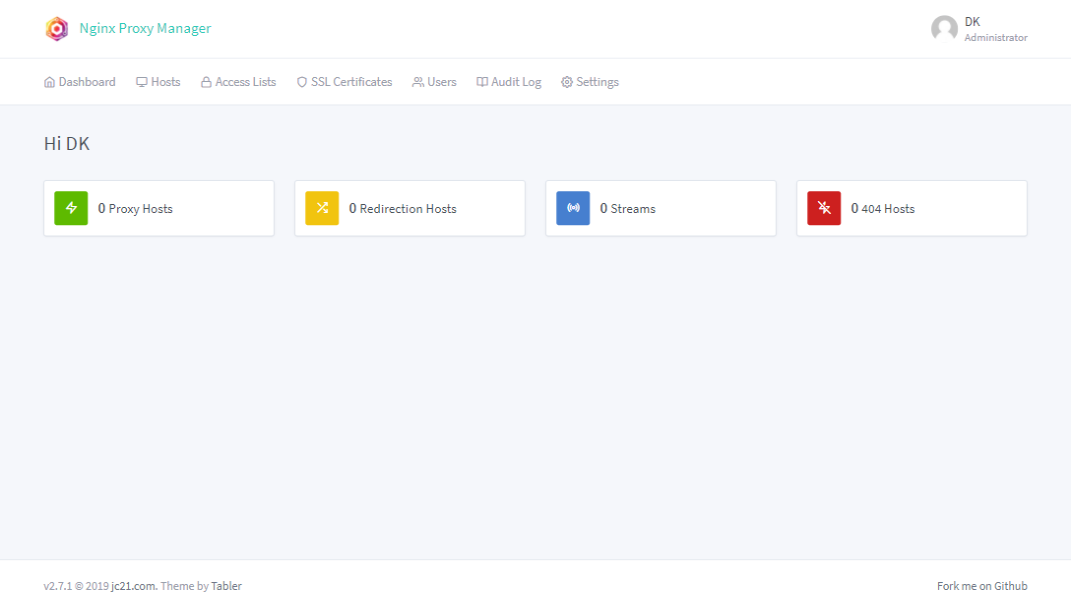
메인 화면을 보면 총 4가지를 설정할 수 있는데

나는 일단 Proxy Hosts만 사용하고 있다.
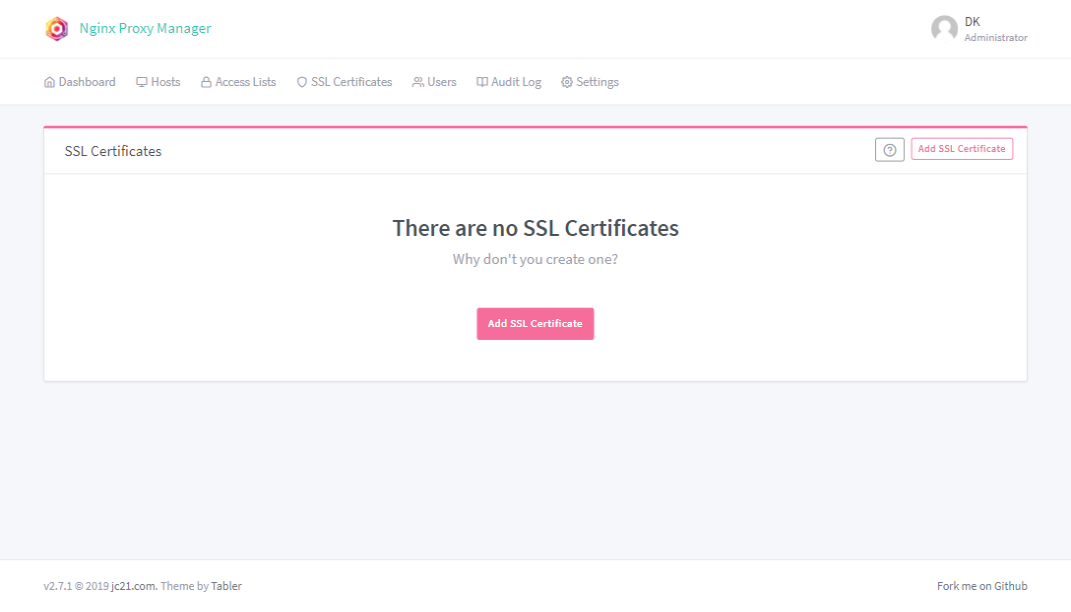
프록시를 세팅하기 이전에 먼저 ssl 인증서를 받아두는게 좋다.
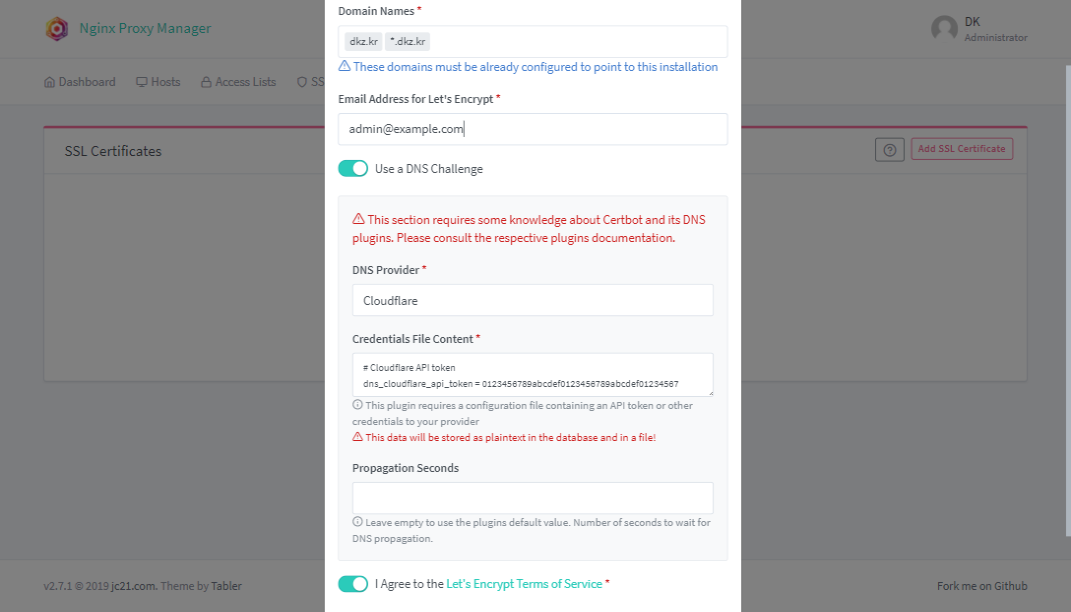
상단의 SSL Certificates 메뉴에서 Add SSL Certificate를 선택하고
아래와 같이 채워넣으면 된다.


위에서는 도메인을 dkz.kr과 *.dkz.kr을 입력했는데
*.dkz.kr 같은 와일드카드 도메인으로 인증 받기 위해서는
dns-challenge를 사용해야 하기 때문에 나는 dns를 cloudfare로 미리 이전했다.
ssl 와일드카드 인증서 발급 - cloudflare dns 이전
기존에는 dnszi 서비스를 사용하고 있었는데 등록된 도메인을 모두 cloudflare로 이전해야한다. cloudflare 가입 후 도메인을 등록한다. 개인서비스기 때문에 Free 등급으로도 충분하다. 기존에 사용하
blog.dkz.kr
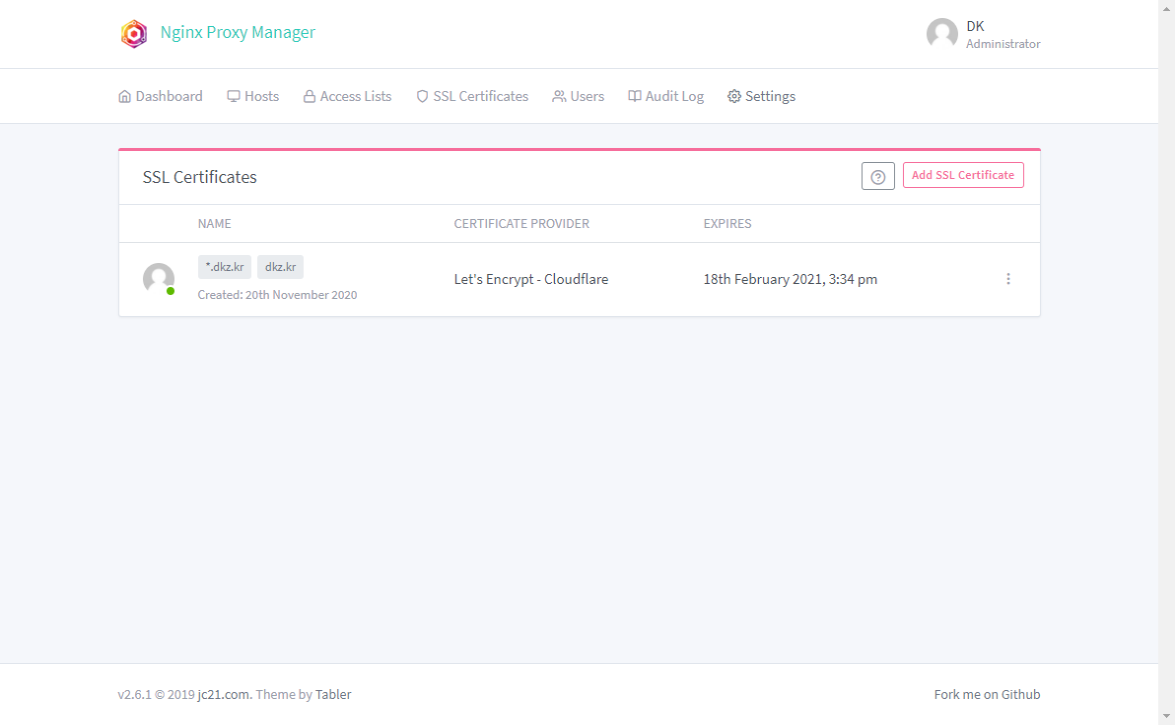
아래처럼 와일드카드가 포함된 인증서를 발급 완료했다.

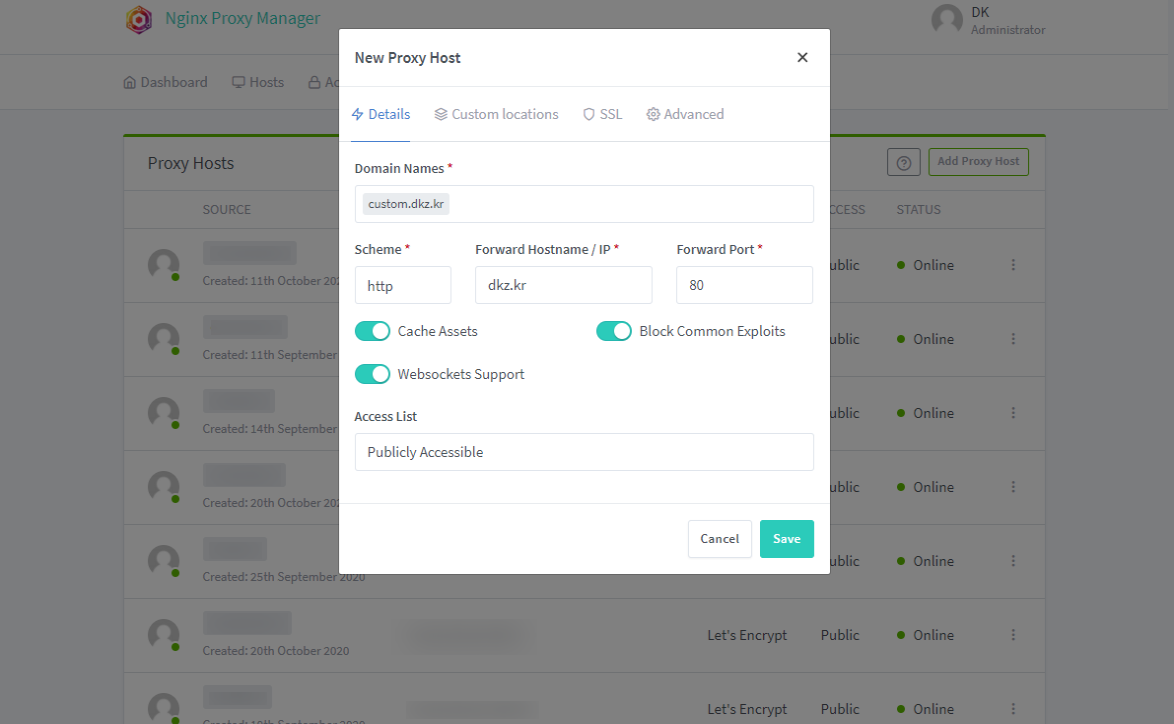
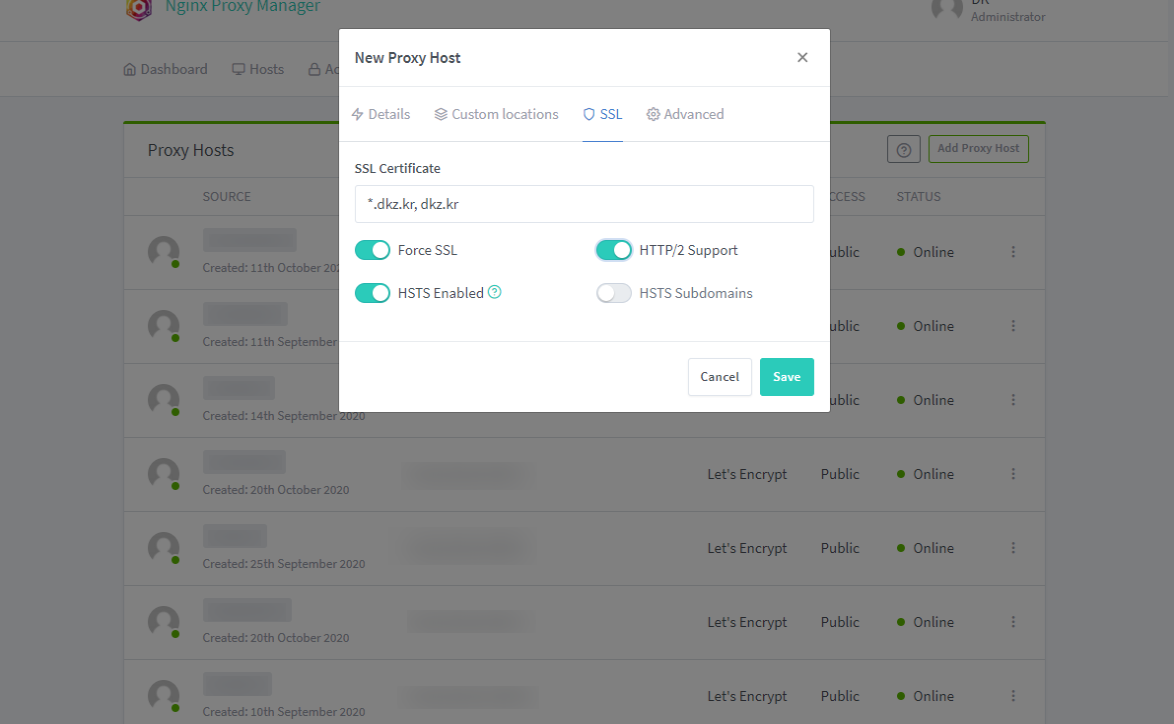
[Hosts] - [Proxy Hosts] 로 이동해서 등록하고 사용하면 된다.


위와 같은 세팅으로 웬만한 서비스는 모두 원활하게 사용할 수 있다.
'Develop' 카테고리의 다른 글
| ssl 와일드카드 인증서 발급 - cloudflare dns 이전 (0) | 2020.11.20 |
|---|---|
| certbot + letsencrypt + 와일드카드 인증서 자동 갱신 문제 (0) | 2020.11.18 |
| 우분투 20.04 focal fossa - 도커 설치 (0) | 2020.05.10 |
| 우분투 20.04 focal fossa desktop 설치 (0) | 2020.05.10 |

